Emotion style tags?!?
Ugh. I can’t say I’m happy about this. I saw my layout flash a little bit as the browser loaded, so I turned off JavaScript to see what was going on.

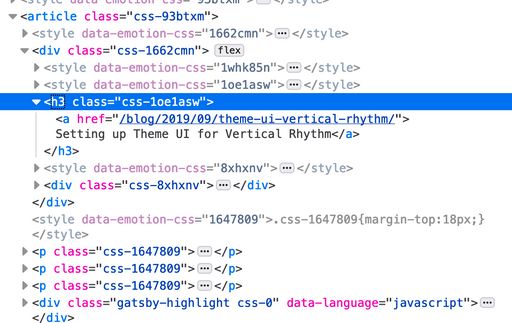
All that janky vertical space! What’s going on?
It looks like some phantom <style> tags put in by Emotion / Theme UI are triggering * + h3
CSS selectors that add top margin. Meh. Gonna have to figure out how to clear those out in the
SSR render.

Update: It seems like this is a known issue
with Emotion’s default, streaming-supporting SSR implementation, but switching to the older extractCritical
API fixes it. I’ll have to take a look at switching to that later.
Update 2: I filed gatsbyjs/gatsby#17370 to ask about
getting this fixed in gatsby-plugin-emotion, but until then I was able to sort it out in my own blog
theme via gatsby-ssr
and gatsby-browser
hooks.